Divi Blog Extras
Maak prachtige blogpagina’s voor op jouw website!
Met Divi Bog Extras creëer je prachtige blogpagina’s. De plug-in voegt een nieuwe blogmodule aan de page builder toe waardoor je 50 nieuwe blog layouts tot je beschikking krijgt. Deze zijn allemaal aanpasbaar met de Divi builder. Je werkt aan de voorkant van jouw pagina, zodat je meteen het resultaat ziet.
Prijsklasse
Er zijn diverse licenties verkrijgbaar. Van een jaarlijkse licentie voor 1 website tot aan een lifetime membership voor alle producten van Divi Extended.
Kosten tussen: $ 24 – $ 299
Divi Blog Extras
Divi Blog Extras is een plugin van Divi Extended. De plugin voegt een nieuwe blog module aan de Divi page builder toe. Hiermee krijg je ongeveer 50 nieuwe mogelijkheden om jouw blogberichten weer te geven. Alle blog layouts zijn aan te passen met de Divi builder. Daarnaast werk je aan de voorkant van je website. Zo zie je meteen het resultaat.
Layouts
Er zijn standaard 7 basis layouts beschikbaar die je naar wens kunt aanpassen met de Divi builder. Daarnaast krijg je nog eens meer dan 40 andere blog layouts tot jouw beschikking door simpelweg CSS code van de demowebsite te kopiëren. Je kunt voor de paginering kiezen uit een ‘Laad Meer’ knop (met eigen tekst) en een genummerde paginering. Beiden zijn naar eigen wens te stylen met de Divi builder. De layouts zijn ook te gebruiken op een pagina met een sidebar. Laten we eens kijken naar een aantal layouts van Divi Blog Extras.
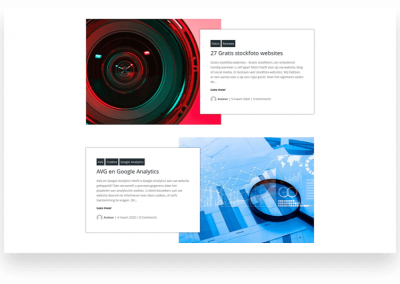
Box Extended Layouts
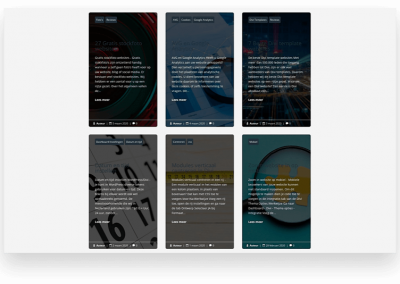
Kies je de Box Extended layout, dan heb je de keuze uit 7 manieren om je blog weer te geven. Er is 1 standaard layout, de andere 6 creëer je met CSS code. Deze codes staan voor jou klaar op de demowebsite. Hieronder zie je een aantal voorbeelden.
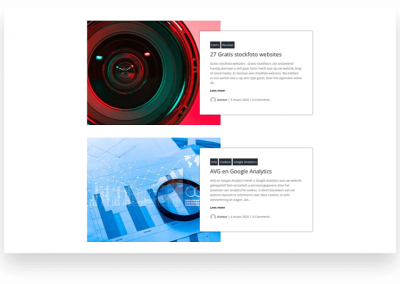
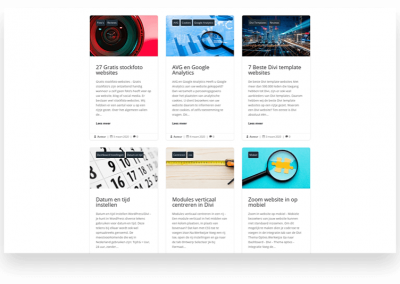
Grid Extended Layouts
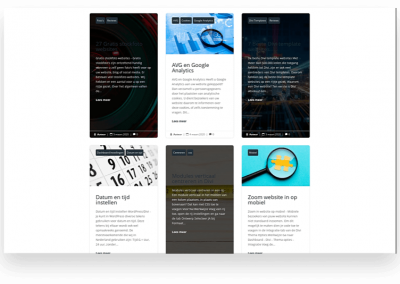
Met de Grid Extended layout heb je de keuze uit 8 bloglayouts. In de module is 1 basislayout beschikbaar, de anderen voeg je met CSS toe die op de demowebsite beschikbaar is. Onderstaand zie je een aantal voorbeelden.
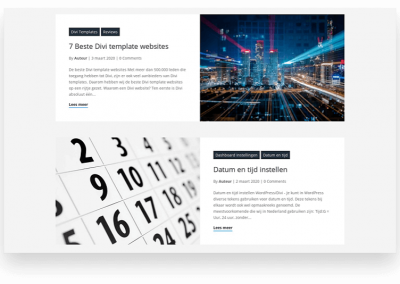
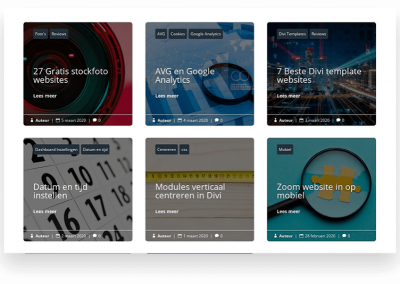
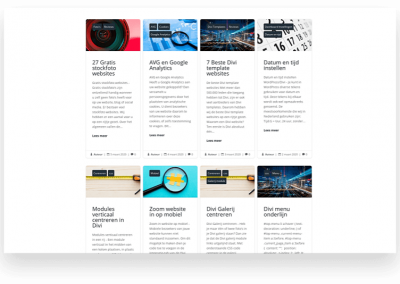
Block Extended Layouts
Met de block Extended layout heb je 10 blog layouts tot je beschikking. Eigenlijk zijn het er veel meer omdat je in de Divi builder kunt aangeven waar de uitgelichte afbeelding moet staan. Boven de tekst, als achtergrond of een combinatie daarvan. Dit geeft meteen een ander uiterlijk aan jouw blogweergave. De basis layout geeft 3 berichten naast elkaar weer. Met CSS van de demowebsite kun je dit wijzigen. Tevens zijn er andere CSS codes voor de Block Extended die weer een heel ander uiterlijk hebben. Een aantal voorbeelden van de Block layout.
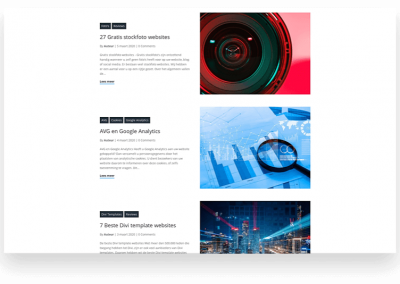
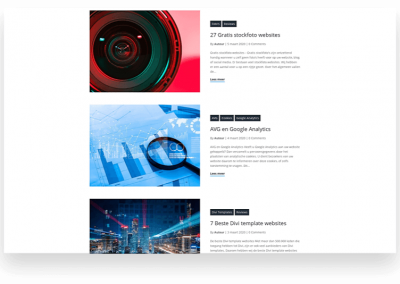
Full Width & Full Width background Layouts
De Full Width layout heeft 9 bloglayouts. Naast dat deze layouts op volledige breedte van de rij zijn, hebben ze ook het kenmerk dat de teksten naast of onder de uitgelichte afbeelding staan. De basislayout heeft alle informatie naast elkaar staan (zie de eerste afbeelding hieronder). Met CSS, die op de demowebsite beschikbaar is, kun je nog eens 8 andere layouts maken. Een aantal daarvan hebben 2 blogs naast elkaar.
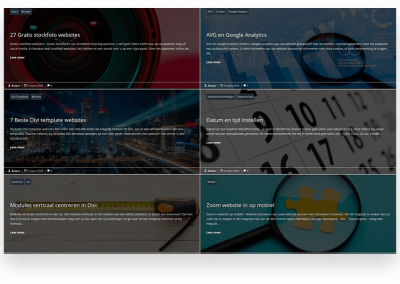
De Full Width Background layout heeft 10 bloglayouts waar je uit kunt kiezen. De blogposts worden ook hier op volledige rijbreedte weergegeven. In tegenstelling tot de Full Width layout toont de Full Width Background layout de tekst en uitgelichte afbeelding in 1 vak. De uigelichte afbeelding wordt hier op de achtergrond weergeven, met de tekst op de voorgrond. Hieronder zie je een aantal voorbeelden. Er is 1 basislayout, voor de andere layouts is er CSS beschikbaar op de demowebsite. Bekijk hieronder een aantal voorbeelden.
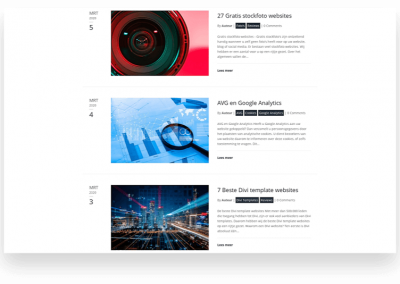
Classic Layout & Masonry Layout
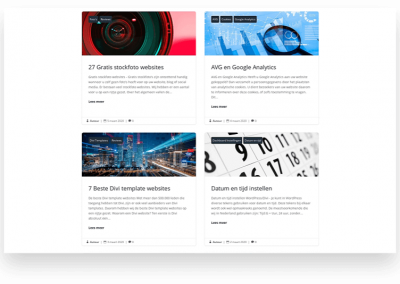
Last but not least, is er ook nog de Classic layout en de Masonry layout. De Classic layout toont de blogs onder elkaar en heeft maar 1 blog layout. Voornamelijk bij Masonry layout zijn er tal van variaties om jouw blogberichten weer te geven. Er is geen CSS beschikbaar, maar dit heb je waarschijnlijk ook niet nodig. Met de Divi builder kun je namelijk direct aangeven welke blog layout je wilt. De volgende Masonry variaties zijn beschikbaar:
- Vertical Grid : Kies hier of je 2, 3 of 4 berichten naast elkaar wilt weergeven. De uitgelichte afbeelding staat boven de tekst.
- Grid Extended: Hier kies je of je 2, 3 of 4 berichten naast elkaar wilt weergeven. De uitgelichte afbeelding staat naast de tekst.
- Block Extended: Hier kun je kiezen of je 2, 3 of 4 berichten naast elkaar wilt tonen. Daarnaast kun je aangeven waar de uitgelichte afbeelding moet komen te staan. Boven de tekst, als achtergrond of een combinatie daarvan.
Divi Blog Extras en de Divi page builder
Zoals eerder aangegeven, voegt Divi Blog Extras een nieuwe blogmodule toe aan de Divi page builder. Hierdoor is het mogelijk om jouw blog layout te stylen naar wens, zoals je dat met Divi gewend bent. Hieronder worden een aantal instellingen besproken.
Content
Als eerste tref je in de Divi Blog Extras module de Content tab aan. Hier geef je het aantal berichten aan dat moet worden weergegeven in de betreffende blog. Je kunt hier ook een compensatienummer aangeven. Dit handig wanneer je meerdere blogmodules op een pagina hebt, en eerder getoonde berichten wilt uitsluiten. Ook kun je in de de content instellingen een sorteermethode aangeven, bijvoorbeeld op datum. Daarnaast kun je categorieën opnemen of uitsluiten, een preview van de inhoud weergeven en de lengte daarvan bepalen.
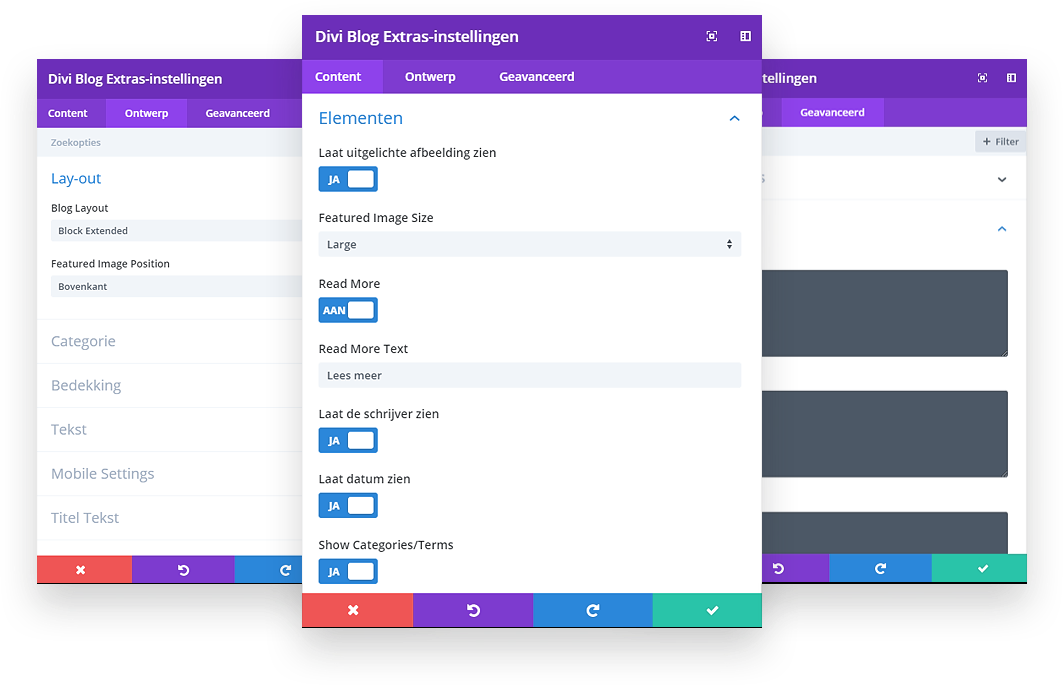
Elementen
Daarna zie je de Elementen tab in de Divi Blog Extra module. Als eerste kies je of je de uitgelichte afbeelding wilt tonen of verbergen. De volgende optie is of je de lees meer knop wil tonen of verbergen en welke tekst je hiervoor wilt gebruiken. Daarnaast kun je nog veel meer tonen of verbergen, zoals: auteur, datum, categorie, opmerkingen en leestijd.
paginering
Je kunt vervolgens kiezen of je een paginering wilt toevoegen. Je hebt de keuze tussen een Laad Meer knop of een genummerde paginering. Beide zijn naar eigen wenst te stylen in de ontwerpinstellingen. De paginering kun je ook gewoon weglaten.
Overige instellingen
Onder de content instellingen treft je nog meer aan. Je kunt bijvoorbeeld de achtergrond aanpassen met een (gradient) kleur, foto of video. Daarnaast kun je nog een link aan de toevoegen en ten slotte de module te voorzien van een admin label tekst.
Ontwerpinstellingen
In de ontwerpinstellingen kies als eerste je een blog layout. Verder kun je hier de look en feel van jouw blog aanpassen. Je kunt hier bijvoorbeeld de kleuren, vormen en lettertypes instellen. Zo kun je de categoriekleuren, de bedekkingslaag en de icoon instellen. Voor de verschillende teksten is het mogelijk om diverse stijlen in te stellen. Wanneer je een knop gebruikt, dan is deze ook helemaal naar wens in te stellen. Voor de mobiele versies van je website kun je een andere layout instellen. Ook kun je bij de ontwerpinstellingen het formaat en de afstanden bepalen. Je kunt voor jouw blog randen en box shadows gebruiken en stylen. Bovendien zijn er nog diverse animaties beschikbaar.
Geavanceerd
Ten slotte zijn er nog geavanceerder instellingen die je kunt gebruiken. Je kunt bijvoorbeeld een CSS-id en CSS klasse invoeren. Ook is er ruimte om aangepaste CSS in te voeren voor de betreffende module. Ook kun je hier transitions instellen voor een extra effect. Tot slot is het mogelijk om met de zichtbaarheid voor mobiel te gebruiken. Je bepaald hiermee of de blog op de desktop en/of tablet en/of telefoon getoond moet worden.
Kortom, er is superveel mogelijk met Divi Blog Extras. Deze plugin gaat veel verder dan de standaard blogmodule. Bovendien werk je gewoon met de Divi builder aan de voorkant van jouw website.

Inspiratie
Bekijk de demopagina voor inspiratie en de verschillende opties.