Filterbare Divi blog met de Divi tabmodule
Filterbare Divi blog met de Divi tab module – Je hebt inmiddels heel wat berichten gemaakt. De oudere berichten vallen niet meer op en je hebt de behoefte gekregen om je blog te filteren op bijvoorbeeld categorieën. Helaas heeft Divi geen filterbare blog module en zal je het dus met code of plugins moeten doen. In deze blog laat ik je zien hoe je filterbare Divi Blog kunt maken met de Divi module Tabbladen en de Page Builder Everywhere plugin van Divi Space.
Wil je de filterbare blog module live in actie zien? Kijk dan op de pagina Divi tips en tricks op deze website. Hier heb ik met dezelfde werkwijze een filter op mijn blog gezet.
Page Builder Everywhere
Page Builder Everywhere van Divi Space voegt aan alle tekstgebieden de Divi Builder toe. Hierdoor is het mogelijk om modules in modules te plaatsen. Om een filterbare blog te maken, plaats je layouts in de Divi Tabbladen module. De layouts moet je eerst wel maken. Dat doe je in de Divi bibliotheek. Je kunt layouts maken met (Full-width) Modules, Rijen, (Fullwidth- en Speciale) Secties en layouts.

Werkwijze
- Zorg dat je berichten een categorie hebben
- Installeer de plugin Page Builder Everywhere en plaats de License Key
- Ga naar Dashboard – Divi – Divi bibliotheek en voeg een nieuwe lay-out toe.
- Vul bij Opmaaknaam een herkenbare naam in (bijvoorbeeld de categorie) en bij Opmaaktype bijvoorbeeld lay-out en klik op verzenden
- Ik kies in de pop up voor Build from scratch
- Voeg een rij toe (1 kolom) en kies vervolgens voor de module Blog
- Kies in de bloginstellingen een categorie waar je straks op wilt filteren en stijl de blog en layout verder naar wens
- Sla de module en pagina op
- Maak vervolgens voor elke categorie een nieuwe layout in de Divi bibliotheek
Vervolgens gaan we de layouts koppelen aan de Divi Tabbladen Module
- Ga naar een pagina waar je de filterbare blog wilt plaatsen
- Voeg de Divi module Tabbladen toe en stijl deze naar wens
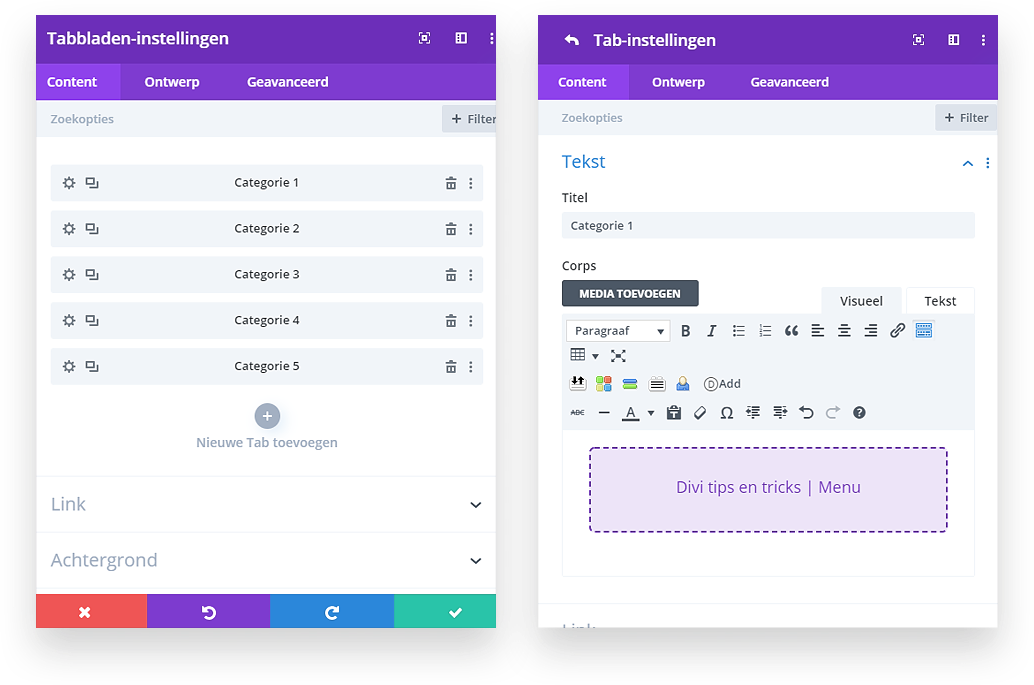
- In de Tabbladen-instellingen voeg je voor elke categorie een tab toe
- Je hebt nu een rij met categorieën. Klik op de eerste categorie om naar de Tab-instellingen te gaan.
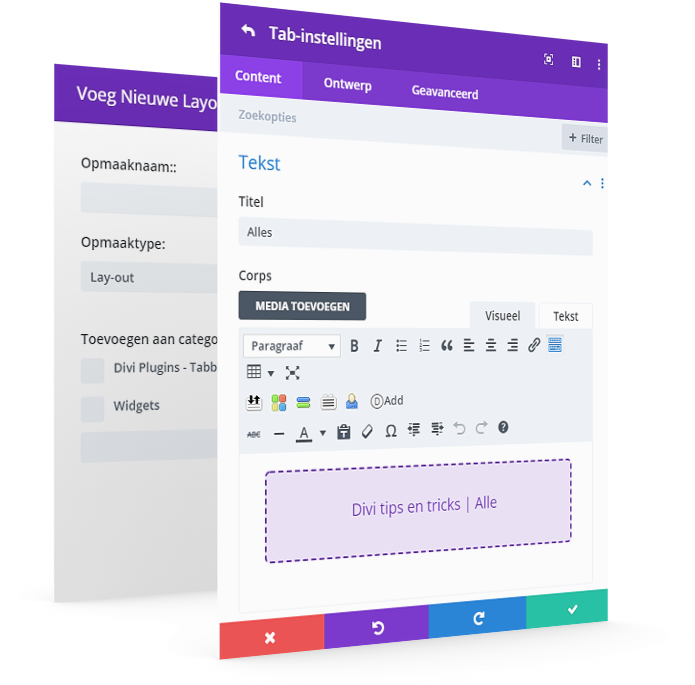
- Verwijder de tekst en voeg een layout toe door in de toolbar op Add te klikken (met het Divi icoontje ervoor, zie 2e foto hieronder).

- Kies een layout met de betreffende blog-categorie bij Insert Layout From Divi Library en sla de tab-instelling op
- Koppel vervolgens de andere layouts aan de tabbladen
- Sla de tabbladen-instellingen en de pagina op en bekijk je website aan de voorkant

Wil je aanpassingen doen aan de bibliotheek layouts, dan hoef je niet perse terug te gaan naar de bibliotheek. Je kunt ook via de tab-instellingen de paarse balk in het tekstvlak aanklikken. Er opent dan een extra scherm met daarin de bibliotheek layout.